Save Widget Below of the Header
Few days ago, there are some friends who ask me, “ How to save widget below header exactly? ” Generally, we can’t save widget or element, right in below of header in Blogger template. Usually, we can only put element or widget in top of Post element, but of course width of that element just as wide as ‘post width’. Then maybe you will ask me, “ Do we have some ways, to save widget or element, exactly below the header? ” The answer is…. Of course, we can…. In fact, we have a lot of ways for fix that thing. But, in order that there are limitations of times and places, I can’t write all of the tricks here. I will only give you one way for fix that problem. Ready? Okay then, here we go….
Follow my instructions below:
- Login to Blogger with your id.
- Click Layout.
-
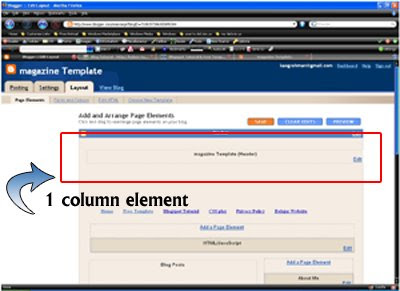
Click Page Element tab, look at the structure of your layout template. Usually, the header element will be show like this :
- We are going to fix this thing. Let’s begin the party!!!
- Just click Edit HTML tab.
- Click sentence Download Full Template, you must backup this thing. It’s very important!
-
Find out codes which like this :
-
Delete that code and change with this one:
- Click Save Template button. Wait ‘till this is done.
-
Click Page Element tab and your layout template will be like this :
- Feel please to customize your blog with a new Page Element below the header.
- In order to add Page Element, you can click Add Page Element. You can add anything you want. And then, you can drag the new element, below of header elementr, if you already finish your business with your new element.
- If your setting was done, just click SAVE in top of that page.
- Well done, now see the result.
Happy blogging to all.
File Under : blog tutorial, blogspot tutorial






 Do you a web designer, blog designer, or hobby to edit your blog template? Maybe you need this tool. The name of this tool is HTML Color v1.4, with HTML Color V1.4 you can get
Do you a web designer, blog designer, or hobby to edit your blog template? Maybe you need this tool. The name of this tool is HTML Color v1.4, with HTML Color V1.4 you can get 

 Did you ever seen Window Explorer? At Window Explorer have a beauty menu likely my left banner. Did you know, you can make that menu at your blog. For example, please checkout my example blog
Did you ever seen Window Explorer? At Window Explorer have a beauty menu likely my left banner. Did you know, you can make that menu at your blog. For example, please checkout my example blog